El lenguaje HTML es una parte primordial de todo el contenido que hay en la red. Uno de los pilare básicos a la hora de crear una pagina web utilizado durante mucho tiempo.
Si estas pensando en tener una pagina web posicionable, vas a necesitar unos conocimientos básicos de HTML.
Si quieres aprender HTML, hoy en nuestro blog te traemos las primeras etiquetas de debes conocer para poder crear tus primeras paginas web.
Vamos a ello!
¿Que es el lenguaje HTML?
Las siglas HTML son la abreviatura de hypertext markup language, lo cual podemos traducir como «lenguaje de marcas de hipertexto«, en pocas palabras son etiquetas las cuales dan forma visual a los elementos de la pagina web.
Por ejemplo, si tenemos el siguiente código:
<html>
<head>
<title>Este será el tilulo de la pagina web</title>
</head>
<body>
<h1>Este es el titulo que visualizara el visitante a esta pagina</h1>
<p>Contenido de nuestra pagina</p>
<p>Descripción del contenido</p>
<h2>Titulo para una sección</h2>
<p><img src="https://www.angal.es/wp-content/uploads/2021/02/logo-angal.png"></p>
<p><a href="https://www.angal.es/paginas-web-castellon/">Un enlace simple a una dirección web</a></p>
</body>
</html>
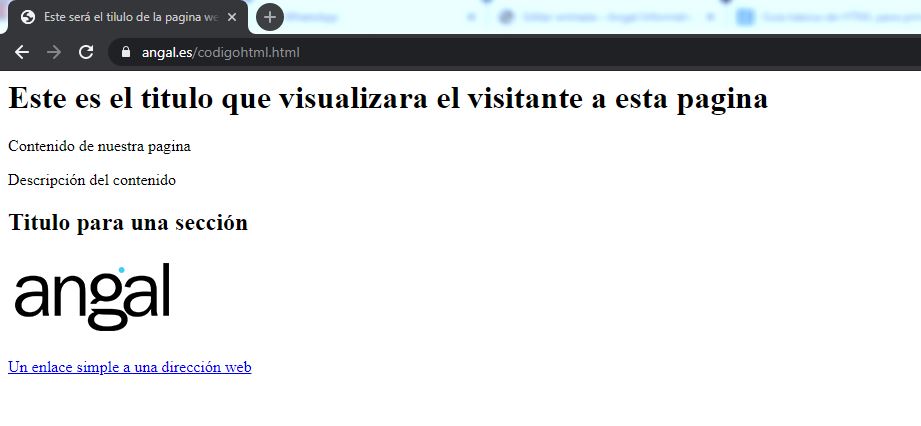
Gracias a nuestro navegador, este código se va a transformar en esto:

Como podrás comprobar es un ejemplo de código HTML bastante sencillo. Ahora vamos a por algo un poco mas complicado y vamos a explicar las etiquetas HTML mas comunes que podrás utilizar en las paginas web.
Etiqueta para poner negritas en HTML
Para hacer que una palabra o frase salga en negrita, utilizaremos la etiqueta <strong> o también podemos utilizar la etiqueta <b>, aunque los motores de busqueda como Google, Bing, Yahoo, etc… prefieren que se utilice la etiqueta HTML <strong>.
Pondremos negrita utilizando la siguiente estructura:
Por ejemplo, si tenemos el siguiente código:
Esta palabra aparecerá en <strong>negrita</strong> utilizando esta etiqueta.
Etiqueta para poner cursiva en HTML
Para poner en una selección de texto en cursiva, tenemos dos opciones, podremos utilizar la etiqueta <em> y la etiqueta <i>, a diferencia de la etiqueta <strong>, estos etiquetas son validas para cualquier motor de búsqueda.
Ejemplo de etiqueta <em>:
Esta palabra aparecerá en <em>cursiva</em> utilizando esta etiqueta.
Etiqueta para subrayar en HTML
Para poder subrayar un fragmento de texto utilizaremos la etiqueta <u>, su uso esta poco generalizado ya que los navegadores actuales subrayan los enlaces como estilo predeterminado y crearía confusión con los usuarios.
Ejemplo de etiqueta <u>:
Este fragmento de texto <u>aparecerá subrayado</u>.
Etiqueta de encabezados en HTML
Ahora vamos a ver una de las etiquetas mas utilizadas en las paginas web ya que nos ayudan a dividir apartados y en jerarquizar los contenidos.
Su uso también es importante en el posicionamiento web de la pagina, ya que el uso de encabezados HTML ayudará a identificar a los motores de búsqueda sobre que términos debe aparecer tu pagina web en Google.
Deberemos tener al menos una etiqueta <h1>, en nuestra pagina web. Pero cuidado con poner mas de una ya que Google podrá penalizarnos.
Ejemplos de encabezados en HTML:
<h1>La etiqueta H1 que identificara el titulo de la pagina web</h1>
<h2>La etiqueta H2 que identificara el titulo de un apartado de la pagina web</h2>
<h3>La etiqueta H3 que identificara el titulo de un subapartado de la pagina web</h3>
<h3>La etiqueta H4 que identificara el titulo de otro apartado de la pagina web</h3>
Etiqueta de imagen en HTML
Hoy en día, si quieres hacer una pagina web actual, tienes que incluir imágenes en ella. Para ellos utilizaremos le etiqueta HTML <img>, con la única peculiaridad que deberemos utilizar el parámetro src y añadir la dirección de la imagen.
Opcionalmente también podremos utilizar los parámetros alt y title, los cuales nos ayudarán con el posicionamiento web, ya que con ellos ayudamos a identificar las imágenes.
Ejemplo de la etiqueta de imagen en HTML:
<img src="https://www.angal.es/wp-content/uploads/2021/02/logo-angal.png" alt="Angal Informática Logo" title="Angal Informática Logo" />
Etiqueta para enlazar en HTML
Ahora vamos con una de las etiquetas mas útiles en el mundo de las paginas web. Para hacer un enlace a otra pagina interna o externa de tu pagina web, utilizaremos la etiqueta <a>, y de la misma forma que utilizábamos el parámetro src en las etiquetas <img> para colocar la dirección de la imagen, en las etiquetas <a> pondremos la dirección de destino del enlace con href y del mismo modo que en las etiquetas de imagen utilizábamos los parámetros alt y title, en los enlaces podremos añadirle el parámetro title, para ayudar así a los motores de búsqueda y al usuario para saber donde se dirige.
Ejemplo de un enlace simple en HTML:
<a href="https://www.angal.es/paginas-web-castellon/" title="Enlace interno en la pagina de Angal" >Un enlace simple a una dirección web</a>
Parámetros en las etiquetas de enlace en HTML
Estos son los parámetros mas útiles en las etiquetas de enlace en HTML:
- Parámetro rel: Indicaremos que tipo de relación tiene el enlace y su destino.
- Parámetro target: Con este parámetro le indicaremos al navegador donde debe abrir el enlace cuando hagamos click en el.
- Parametro nofollow: El mas utilizado para ayudar al posicionamiento web, ya que con el indicas que no quieres transmitirle la puntuación SEO que tenga el remitente del enlace.
Ejemplo de un enlace con parámetros:
<a href="https://www.angal.es/paginas-web-castellon/" title="Enlace interno en la pagina de Angal" taget="_blank" rel="nofollow" >Un enlace simple a una dirección web</a>
Etiqueta para tachar texto en HTML
En alguna ocasión, cuando tengamos que dejar de ofrecer un elemento que este en una lista, para no tener que eliminarlo, podremos tacharlo, gracias a la etiqueta <del>.
Ejemplo de texto tachado con HTML:
Esto es una frase con el <del>texto tachado</del>.
Etiqueta para hacer listas en HTML
Cuando necesitamos enumerar elementos en HTML, podemos utilizar la etiqueta <ul> para hacer una lista convencional o <ol> para hacer una lista numérica. Habrá que tener en cuenta que cada elemento que incluyamos en la lista debera ir rodeado de <li> y </li>.
Ejemplo de lista desordenada en HTML:
<ul>
<li>Elemento 1</li>
<li>Elemento 2</li>
<li>Elemento 3</li>
</ul>
Ejemplo de lista ordenada en HTML:
<ol>
<li>Elemento 1</li>
<li>Elemento 2</li>
<li>Elemento 3</li>
</ol>
Y este sera el resultado en nuestro navegador:
Lista desordenada
- Elemento 1
- Elemento 2
- Elemento 3
Lista ordenada
- Elemento 1
- Elemento 2
- Elemento 3
Etiqueta para hacer citas en HTML
Cuando estemos redactando el contenido para nuestra pagina web posicionable, es posible pongamos alguna cita de algún autor, para ello utilizaremos la etiqueta <blockquote>.
Ejemplo de cita en HTML:
<blockquote> La innovación es lo que distingue a un líder de un seguidor </blockquote>
Y este sera el resultado en nuestro navegador:
La innovación es lo que distingue a un líder de un seguidor
Etiqueta para párrafo en HTML
La etiqueta de los párrafos dependerá del navegador o del editor del CMS que estemos utilizando para hacer nuestra pagina web, haciendo que muestre o no los saltos de linea. Por poner un ejemplo, WordPress que es el principal CMS actualmente, si que lo suele hacer. No obstante, los navegadores suelen no hacer los saltos de linea si no van acompañados de las etiquetas HTML <p> y </p>
Ejemplos de párrafos en HTML
<p> Este seria un ejemplo de un párrafo en HTML </p>
<p> Este seria el segundo ejemplo de un párrafo en HTML </p>
Etiqueta para hacer lineas y saltos de linea en HTML
Aprovechando lo que acabamos de ver que ocurre con los párrafos, ahora vamos ha hablar de las distintas formas en las que podemos separar los parrafos si por casualidad nuestra pagina web no los hiciera correctamente. Existen dos formas:
- Con la etiqueta <hr>: podemos insertar una fina linea casi invisible para poder separar secciones o bloques y sea un poco mas visual.
- Con la etiqueta <br/>: haremos el típico «INTRO» para saltar de linea
Vamos a ver algunos ejemplos y sus resultados:
Este es la primera parte del párrafo HTML <br/>
y este seria la segunda parte, habiendo añadido el salto de linea.
Y este seria su resultado:
Este es la primera parte del párrafo HTML
y este seria la segunda parte, habiendo añadido el salto de line.
Y el ejemplo con la etiqueta <hr>:
Este es la primera parte del párrafo HTML
<hr/>
y este seria la segunda parte, habiendo añadido el salto de linea.
Y este seria su resultado:
Este es la primera parte del párrafo HTML
y este seria la segunda parte, habiendo añadido el salto de linea.